9 Jan 2015
Free Important Tools That Every Webmaster Must Know 3 (Responsiveness)
By abhishek9 Jan 2015
Tags:
browser,
chrome,
how,
tricks
Hope you had read previous two parts of "Free Important Tools That Every Webmaster Must Know". Part one was about Cross Browser Testing, and Part two was about Checking speed and Performance of a Webpage.
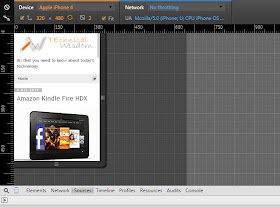
Now in part three, it is time to check Responsiveness of your website. if you are a webmaster, you know how responsiveness is essential in terms of your website's look in mobile, tablet and desktop of different screen sizes. well the easiest way is to resize your browser window, but then all browser/devices might not accept all your @media query
Out of my little knowledge i will share two methods with you, if you have other methods you can share via comment.
1. If you are chrome user, great news for you! Google Chrome has a inbuilt way of checking responsiveness of a web page.
Just press F12 or Ctrl + Shift + I via keyboard( for Mac press Cmd + Opt + I ), by this you will enter Developer Tools
or just go to Chrome menu
 at the top-right of your browser window, then Tools> Developer Tools.
at the top-right of your browser window, then Tools> Developer Tools.
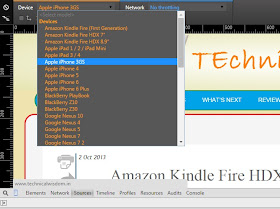
Now click Select Model at top left corner. There you will get a list of devices and notebooks in a alphabetical order
for learning more about chrome developer tool visit this website
©2013 TEchnicalWisdom.blogspot.com
©2013- TechnicalWisdom.blogspot.com
About Technical Wisdom
Welcome! TW is all about Technology. We cover everything from simple gadget to moon rocket and we strive to dish-out fresh authentic Articles. As Oscar Wild said "The only thing to do with good advice is to pass it on. It is never of any use to oneself."
contact




No comments:
Be the First to Comment!
Comment »